애드센스 승인 후 AdSense로 광고 설정을 하는 방법을 알아보겠습니다. 보통 저처럼 처음이라면 자동 설정을 이용하게 되는데 자동 설정 부분도 알아보겠습니다.
애드센스 광고 시작하기
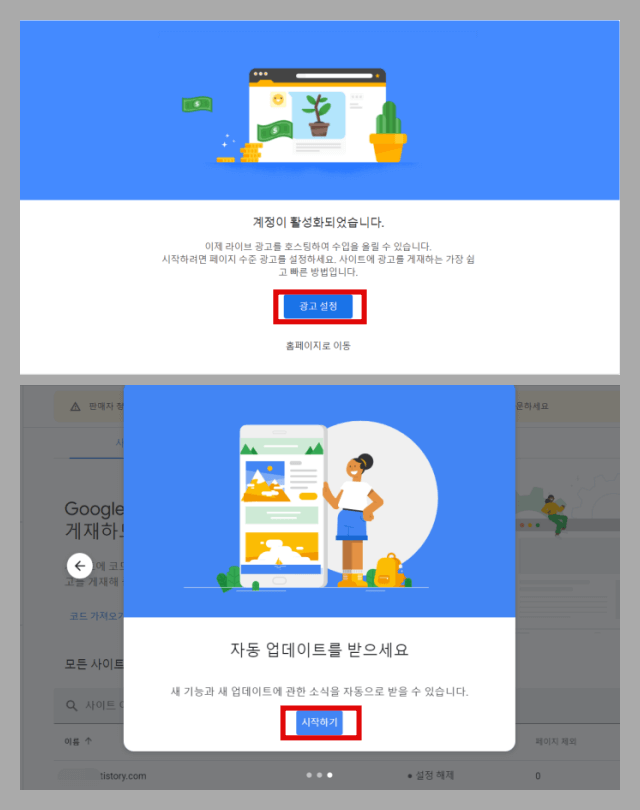
승인은 이메일로 옵니다. 그럼 이메일에 시작하기 버튼을 클릭해서 들어가셔도 되고 구글 애드센스 사이트로 직접 가도 됩니다. 광고 설정 화면을 클릭합니다. 시작하기를 클릭합니다.

사이트 기준 설정하기
- 왼쪽 메뉴에서 광고 밑에 개요를 클릭합니다
아래와 같은 이미지가 나오면 이미지 상단에 '사이트 기준' 클릭합니다. 그리고 연필 모양을 클릭합니다.

1) 아래와 같이 자동 광고 화면이 설정을 활성화시켜줍니다.

2) 광고 형식 설정을 합니다.
인 페이지 광고와 일치하는 콘텐츠 활성화합니다.
앵커 광고 활성화합니다. 모마일 전면 광고 활성화는 저는 뺐습니다. 개인적으로 너무 많은 광고를 선호하지 않아서입니다.
광고 로드 - 얼마나 많이 광고를 노출 하기 옵션입니다. 전 초기 값 중간으로 두었습니다. 추후에 수정 가능합니다.

Tip) 광고 설정 미리 보기를 통해서 어떻게 광고가 들어가는지 왼쪽 화면에서 확인하실 수 있습니다.
3) 사이트에 적용
사이트에 적용을 클릭하면 아래와 같은 화면 나옵니다. 코드 복사를 한 후 티스토리 > 계정관리> 꾸미기> 스킨 편집> Html 편집에 들어갑니다. 화면은 닫지 않고 그대로 둡니다.
step1. 티스토리에서 아래처럼 코드를 복사해서 <head>와 <head/> 사이에 복사합니다. 적용을 눌러줍니다.
step 2. AdSense에서 아래 이미지로 와서 완료 버튼을 클릭합니다.

광고 단위 기준 설정 하기
1) 아래 이미지의 티스토리에 하시는 블로거들이 가장 많이 쓰는 디스플레이 광고를 클릭합니다. 참고로 광고 단위란 광고를 어는 곳에 넣을지 어떤 식으로 넣을지를 설정합니다.

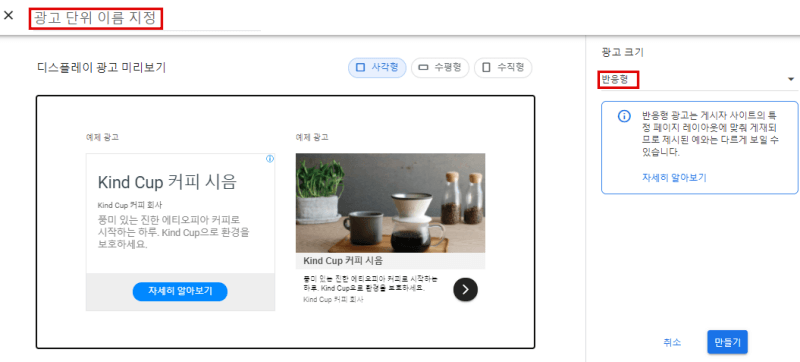
2) 광고 단위 이름 지정 하기 - 우선 광고 단위 이름을 지정해주세요. 예를 들면 '수평 반응형 광고'라고 저는 만들었습니다. 구분만 되면 될 거 같습니다.
사각형을 선택하시는 분이 많은데 전 수평형을 선택했습니다. 나중에 다시 바꿀 수 있다고 하니 이것저것 해보고 싶었습니다. 광고 크기는 반응형으로 설정해 줍니다. 참고로 고정형은 다음에 자세히 알아보겠습니다.

3) 만들기
만들기를 클릭하면 아래와 같이 팝업 창이 뜹니다. 코드 복사를 한 후 티스토리 > 계정관리> 꾸미기> 스킨 편집> Html 편집에 들어갑니다.
step 1. 이번에는 <body>와 </body/> 사이에 복사합니다. 적용을 눌러줍니다.
step 2. AdSense에서 아래 이미지로 와서 완료 버튼을 클릭합니다.

전체 설정하기
아래의 이미지처럼 '모바일 광고의 크기가 자동으로 최적화됩니다'를 활성화시켜줍니다.

간단하게 애드센스에서 광고 설정을 하는 방법을 알아봤습니다. 설정하다 보니 더 공부해야 할 부분이 많이 있습니다. 이 부분은 블로그가 커 가면서 어떻게 설정하는 게 제 블로그에 맞는지 시간을 두고 지켜보아야 할 것 같습니다.



